Add Facebook Comment Box to Blogger/Blogspot

I just thought you should know that before you implement it on your blog. As you can see, I do use it too. I wrote a post on this particular topic earlier but Facebook has changed since, lots of things on the post may not look exactly as explained. Also, this one has a feature the previous one didn't have – getting notified of every comment made on your blog.
Also Read: Add social media FB buttons in Blogger
How to add Facebook comment box to Blogger Blogspot Blogs
There are about five steps to get this done. Just follow the steps and you'll have a nice Facebook comment box installed on your blog in no time.
1. Creating a Facebook Application:
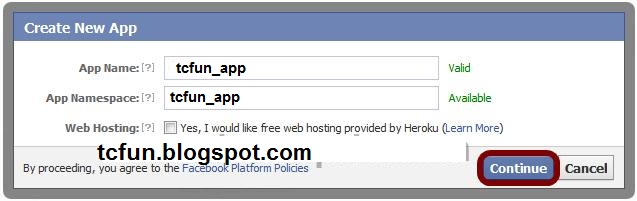
i. Head on to facebook developer page, you should create a new app by clicking the button at the top right.

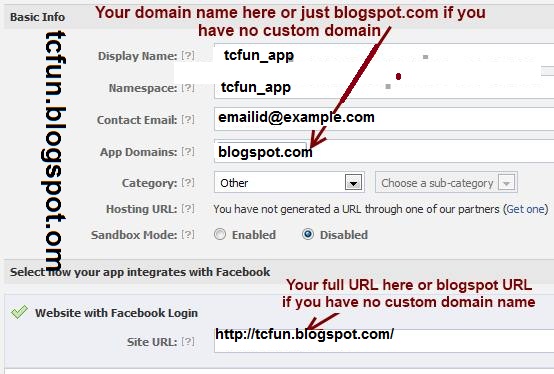
For App website, enter your blog URL. ( http://www.xyz.com/ or http://xyz.blogspot.com/ ). Be sure it starts with http:// and ends with / as shown in the screenshot below:


2. Add html codes to your template for Facebook Comment Box
Add these four sets of codes into your template to make this comment box work in your blog site.
Step 1. Log in to your blogger account and click on Template > Edit HTML
i. Press Ctrl + F and search for this code
<html
This should be found on the second or third line of your template.
Right in front of this, add the following code:
xmlns:fb='http://www.facebook.com/2008/fbml'
>>Be sure to have a space before and after this code. Take a look at the example below:
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog…………..2005/gml/expr' >
ii. Press CTRL + F on your keyboard and search for this:
<body>
If you can't find this, search for something similar. You should search for this instead:
<body expr:class='"loading" + data:blog.mobileClass'>
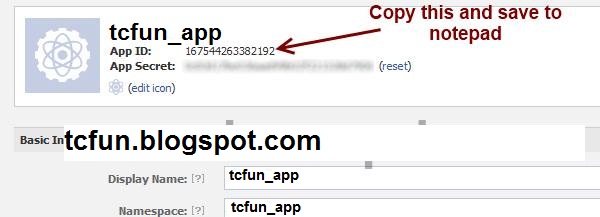
<div id="fb-root"></div>Be sure to replace YOUR APPLICATION ID HERE with the application ID I asked you to copy earlier, remember?
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APPLICATION ID HERE',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
iii. Now, let’s add the open graph meta tag. Search for this code in your template:
</head>In the line above it, paste this piece of code:
<meta property="fb:app_id" content="YOUR_APP_ID" />Replace YOUR_APP_ID with that same application ID you previously copied.
iv. Now here’s the last part of tweaking your template your template to make it display Facebook comment box. The last thing is the iframe to display the comment box where you want. Search for this in your template:
<data:post.body/>If you’re using a magazine style template, you’re likely to have more than one occurrence of this. Using the wrong one won’t make the comment show up. If you’re not sure about which one to use, search for this instead:
<div class='post-footer-line post-footer-line-1'>In the line just below it, paste this code:
<b:if cond='data:blog.pageType == "item"'>Save your template, the Facebook comment form should now appear. If it looks rather small, replace width=’450′ with width=’600′. This increases the width from 450px to 600px.
<style>
.blogtipsuk-fb-comments
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border:1px solid #BBBBBB;
background-color:#F2F2F2;
-webkit-box-shadow: #B3B3B3 5px 5px 5px;
-moz-box-shadow: #B3B3B3 5px 5px 5px;
box-shadow: #B3B3B3 5px 5px 5px;
padding: 5px;
margin: 10px;
}
</style>
<p align='center'>
<div align='center' class='blogtipsuk-fb-comments' style='background: #f2f2f2;'>
<font size='6'><strong>Love to hear what you think!</strong></font>
<br/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/></div><div align='right'>[
<a href='http://bloggerseotipstraining.blogspot.com/' target='_blank'><small>Blogger Widgets</small></a> | <a href='http://bloggerseotipstraining.blogspot.com/2014/03/add-facebook-comment-box-to-blogger-websites.html' target='_blank'><small>Facebook Comments in Blogger</small></a>]</div></div></p></b:if>
Get Free SEO for Blogger
If this works for you, you can say thank you by sharing on Facebook, hitting the Google +1 button or simply using the comment box. Also, it would be nice of you not to remove the credit link to allow others find this useful widget. If you're having problems implementing this as well, don’t hesitate to let me know maybe I can be of help.









 :)
:)
 :(
:(
 :))
:))
 :((
:((
 =))
=))
 =D>
=D>
 :D
:D
 :P
:P
 :-O
:-O
 :-?
:-?
 :-SS
:-SS
 :-f
:-f
 d(
d(
 :-*
:-*
 b-(
b-(
 h-(
h-(
 g-)
g-)
 5-p
5-p
 y-)
y-)
 c-)
c-)
 s-)
s-)
 d-)
d-)
 w-)
w-)
 :-h
:-h
 :X
:X




















it was very useful information, please visit my blog
ReplyDeletehttp://healthy-immune-system.blogspot.com
bro, thanks for your tips. however when someone comments on my blog, then the same comments will be duplicate in other posts as well.
ReplyDeletedo you mind to take a look?
http://amadeusbv.blogspot.com
Bro, check your settings in your facebook application , where you created your comments app, this problem is solved in fb app developers
Deletethanks...its..working..
ReplyDeleteAll the blogger tutorials and widgets I add here works. First I test all the widgets than add them here.
DeleteSo Enjoy and keep visiting. Thanks!
wow thankyou so much admin this thing has caused me sleepless night but today beleive it or not i have managed!!!!!!!!!!!!!!!!!! http://wetgossip254.blogspot.com/ thankyou so much en jah bless you........
Deletebro, how do we get notification each time people left a comment ?
ReplyDeleteMake this comment app with your original facebook ID (which you normally use and notification will come in this ID)
Deletewhile adding this comment box in your site, enter the APP ID as given above in the post. This will enable notifications in facebook.
You can also check all your site comments in the fb developers page and access the comments settings there as well.
Dear Sir,
ReplyDeleteI try to add app.but this is what a different screen. I took screen shot but I don't know how to send it to you
Facebook app has changed their site design , but the process to make this comment app is still same. So just follow these points and all the html codes are working.
DeleteRead my contact us page at the footer to contact me.
Corpac is India’s No.1 Professional PP Corrugated Sheets Manufacturers, suppliers and Currently being exported to countries like Qatar, New Zealand, Germany, Philippines, UK and Spain, this product is achieving new growth with over 10 years Experience. Corrugated plastic sheets are very versatile material that can be used in a variety of applications around the homes, companies and also for craft projects, call 9899362119." We manufacture Polypropylene Corrugated Sheets and fabricated products under one roof. We market our products not only in India but export to various countries across the world.
ReplyDeleteFor more information just visit on http://www.corpacind.com
ReplyDeleteThank you for being supportive by sharing your own thoughts and ideas with us. Please keep sharing such information.
Guestpostbloggin
Best Guestpostblogging Service
The Facebook Login issues occur due to a number of reasons. This can be a resultant of password issues, server downtime, and outdated password. So, here are the solutions to login issues while using Facebook. Expert is available 24*7 Online Call
ReplyDeleteFacebook Customer Care Phone Number 1877-323-8313
Nice to be visiting your blog again, it has been months for me. Well this article that i’ve been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share. buy facebook friends
ReplyDelete
ReplyDeleteNice Blog!!!
Here we are manufacturer of sand blasting machine Price in india. for more details contact us. we are also Manufacturers of shot blasting machine & grit blasting machine.
See More:
Portable Sand Blasting Machine
Sand Blasting Cabinet
Sand Blasting Machine
Great post. Keep sharing amazing content like this
ReplyDeleteAlso checkout some interesting content from below links
Hostinger Black Friday Deal
Black Friday Email Marketing Tools
Acadle Lifetime Deal
Orthocure takes up a holistic approach while treating their patients. Set up consultation sessions to get the best customized diagnosis for your neck pain and Back pain treatment in gurgaon. Orthocure is the Best Orthopaedic Doctor in Gurgaon
ReplyDeleteConceptualise devises result-based strategies that boost interactions and your reach thus making us the best SEO company in Delhi. Seek SEO services in Delhi If you want to rank higher on google and be able to be seen by the masses. Our expert team of skilled artists and content writers along with our years of experience related to brand building, content marketing, and SEO in varied industries makes us the best SEO company in India.
ReplyDeleteIf you are looking to invest or start a new business venture, under such circumstances, India can be your go-to place for all your business-related needs. DBPL Asia is one such organization that helps in setting up and easing the process of open a firm in India. DBPL will assist you in setup firm in india through the assistance of their qualified business managers.
ReplyDelete
ReplyDeleteCarMover is one of the best car transportation company in India. They are solely dedicated to car transportation, vehicle carriers and auto shipping facilities all across the country. With over 15+ years of experience in moving and shipping cars for manufacturers and clients alike, we are one of the best Car transport in Delhi. We boast the perfect track record of consistent customer satisfaction over extended periods of time. Our reputed and noteworthy services make us one of the most sought after car transport services in Gurgaon. We have an established and well-maintained fleet of 125+ trucks.
Sicaro is an Construction Project Management Company in AustraliaWith a paramount focus on the Development, Designing, Engineering and Construction of Residential, Commercial, and Infrastructure projects, Sicaro uses a range of expertise in construction project management, engineering and architecture to deliver exceptional results within scope and budget.
ReplyDeleteGreat share!
ReplyDeleteLoved all that you shared, and you are right, one cannot deny the power of Google. I simply love it and am part of a number of communities too. The point you mention in your post Sand blasting machine works that are very useful for me. I understand the way of the attractive to the customer with the products.
Keep it works and share with us your latest information. For more Information or any help then visit now at Sand Blasting Machine, Sand Blasting Machine for Sale, Sand Blasting Machine Manufacturer, and Small Sand Blasting Machine.
They are similar to small communities that you own - check them out if you haven't already.It's all got a lot better than before!t.
Thanks for sharing. Have a nice week ahead.
Visit at :www.blaster.co.in
Regards,
Purnima Sharma.
Providing affordable and result-oriented search engine optimization services in Gurgaon. We use a combination of on-page and off-page SEO strategies to rank you.
ReplyDeletePretty good I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.
ReplyDeletewomen clothing brands in pakistan
Thanks for sharing nice information . i like your post and all you share with us is uptodate and quite informative, i would like to bookmark the page so i can come here again to read you, as you have done a wonderful job.
ReplyDeletekrogerfeedback.com
Hi, Thanks for writing such a nice blog.
ReplyDeleteWe 36RPM Provides an affordable and result-oriented Search Engine Optimization Services in Gurgaon. We use a combination of on-page and off-page SEO strategies to rank you.
If you need more advantages of Facebook marketing then this site is for you. You can learn more about Facebook ads and digital marketing services.
ReplyDeleteAre you a beginner and looking for what is SEO? I have the best site for you where you can easily learn about Search Engine Optimization SEO and what are the benefits of SEO for your website Are you a beginner and looking for what is SEO? I have the best site for you where you can easily learn about Search Engine Optimization SEO and what are the benefits of SEO for your website.
ReplyDeleteI have written bolg about tarpaulins. Tarpaulins Protect your Garden and you can also use in home. tarpaulins are use in construction site. you can use to make greenhouse. for more Read This
ReplyDeleteI have written blog about floor safety products. you can use these items and products to secure your floor and make its beautiful. if you want to know more about floor safety products stair nosing, stair treads, decking tiles, grating and decking strips etc Read This
ReplyDeleteThank you vet much for sharing good tips about facebook marketing. I have learnt many tips from this blog.
ReplyDeleteVehicleShift is a logistics company that specializes in transporting vehicles. We offer the most competitive pricing for vehicle Car transport services in Delhi and have the experience to handle any shipment, no matter where it needs to go.
ReplyDeleteVehicleshift is a company that has been in the transportation industry for over 12 years. We specialize in car transport services in Delhi and India vehicles of all types and have more than 10,000 clients who have used our services to do so. Our goal is to provide high-quality service with fair prices - we will work hard to make sure everything goes smoothly during your experience with us.
ReplyDeleteThis is a fantastic blog. Thank you for providing us with this information. After all, I work as a freelance assignment writer. Please do not hesitate to contact me if you need illustration essay help.
ReplyDeleteDGCustomerFirst The chain stores deal with clothing, cleaning supplies, home decor, beauty products, health products, toys, etc.
ReplyDeleteNice & Informative Blog, Thanks for Sharing
ReplyDeleteBest Digital Marketing Company in Chennai - Online Services
Visit https://orangecubez.com/digital-marketing-services/
Ankara
ReplyDeleteBolu
Sakarya
Mersin
Malatya
DKJ
Diyarbakır
ReplyDeleteSamsun
Antep
Kırşehir
Konya
MCCBKT
Stair nosing is a small but essential detail in architecture and interior design. It not only adds an aesthetic touch to staircases but also serves a vital function in terms of safety. These protective, often protruding edges, can prevent slips and falls by providing better traction and delineating the edge of each step. Read More
ReplyDeleteD8023
ReplyDeleteMaraş Evden Eve Nakliyat
Mardin Lojistik
Hatay Şehir İçi Nakliyat
Yalova Şehirler Arası Nakliyat
Sinop Şehirler Arası Nakliyat
Silivri Fayans Ustası
Muğla Şehir İçi Nakliyat
Denizli Şehir İçi Nakliyat
Ordu Evden Eve Nakliyat
"Our SMM panel, designed specifically for the Indonesian market, provides specialised solutions to improve your online visibility. Use strategic insights and tools tailored to the Indonesian audience to navigate the ever-changing social media landscape and ensure that your brand is visible and effectively engages with the country's different digital platforms."
ReplyDeleteEB304
ReplyDeletekırklareli en iyi görüntülü sohbet uygulaması
aydın kadınlarla ücretsiz sohbet
kars mobil sohbet
kocaeli sesli sohbet
balıkesir ücretsiz sohbet sitesi
şırnak canlı sohbet ücretsiz
bolu bedava sohbet odaları
gümüşhane en iyi görüntülü sohbet uygulamaları
sinop canlı görüntülü sohbet odaları
647AA
ReplyDeletebedava sohbet uygulamaları
kars bedava görüntülü sohbet sitesi
afyon en iyi ücretsiz sohbet siteleri
yabancı görüntülü sohbet
van telefonda kızlarla sohbet
en iyi görüntülü sohbet uygulamaları
kadınlarla sohbet
amasya seslı sohbet sıtelerı
samsun sesli sohbet sitesi
Good summary of the key elements involved. Concise but informative overall. A tricky subject with legitimate arguments on both sides. You presented a balanced view without minimizing the challenges. I don't have a strong opinion either way but it was educational to learn more about this issue. black tarpaulin
ReplyDeleteED346
ReplyDeleteeigenlayer
defillama
safepal
arbitrum
poocoin
avax
poocoin
chainlist
poocoin
84DB7FC1D7
ReplyDeletecekilisle takipci satin al
3E33E1BCE1
ReplyDeletetakipci satışı
538FEF6508
ReplyDeletetakipçi fiyatları
C4015BEFE3
ReplyDeletetiktok takipçi atma
5A60D481F9
ReplyDeleteinstagram kaliteli takipçi
7DBBA714A0
ReplyDeletetwitter takipçi alma mobil ödeme
Get the best english dissertation help from our skilled professionals. We are dedicated to helping you excel in your dissertation with expert advice and support.
ReplyDeleteAD2C1621CC
ReplyDeleteinstagram takipci turk
Need help with your history case study help? Access our expert resources and personalized support to enhance your understanding and achieve academic success.
ReplyDeleteI thoroughly enjoyed this article. The way you organized the information made it so easy to follow and understand. Keep up the good work!
ReplyDeletebungee cords
Unlock your potential with our
ReplyDeleteData Structure Assignment Help. Receive personalized guidance and support to master complex topics and excel in your studies.
Shop our exclusive range of branded shirts for men. Find the perfect fit and style to enhance your look, whether for work or casual outings.
ReplyDelete