Change 'Read More' or 'Jump Break' Link to Button in Blogger

After inserting your read more links in your blogger posts you can change them to stylish buttons of your choice.
Now first we will see how to insert read more links in the blogger posts.
"Back To Top" Button for Blogger
How to Insert 'Read More' links in Blogger Posts.
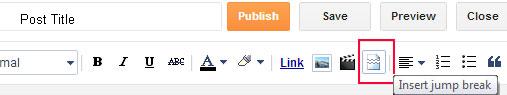
While writing a post in blogger post editor there is an option called "Jump Break" which can be used to insert the read more link anywhere you want in the post. See the image below.

That option is actually used to insert the Read More link inside a post in blogger. Click this option where you want to insert the Read More link. Usually people insert it after the first paragraph.
Inserting this Link will only show that part of the post that is above the "jump break" on the home page. In place of the remaining post it will show a link as 'read more' to read the full post.
You can actually change this text link to an image link or stylish button link.Now let us see how to change this link to buttons.
Change "Read More" Text link to Button.
Follow these steps to change the text with a button.
1. Go to Design tab >> click "Edit html" >> Tick "Expand widget Templates" checkbox
2. Find below text from search (Ctrl + F)
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
3. Now remove these words from the above code.
+ "#more"
Use Mouse Pointers in Blogger
4. After removing these codes your html will look like this.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
5. Now look for these words
<data:post.jumpText/>Replace it with your Text which you want to appear in the place of 'read more' or with your image url
<img src="http://image-URL.png"/>
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZy-dG1DdzMFdVjbYMkjtdKL9vdxDFJlUwY4Mbd6qL39n88fAaO2i99erFfKcuhLb_5h4uLrCduA9sG3W3v_vOnR6r7LGkLtJhigeDUoozCN0tIAZ0dEPykdVHr9sVjRwRZwSd7CHd-97b/s1600/read+more+in+blogger.gif" width="87" height="47"/>
7. Now save your template ,everything is done. View your blog and see the button Working.









 :)
:)
 :(
:(
 :))
:))
 :((
:((
 =))
=))
 =D>
=D>
 :D
:D
 :P
:P
 :-O
:-O
 :-?
:-?
 :-SS
:-SS
 :-f
:-f
 d(
d(
 :-*
:-*
 b-(
b-(
 h-(
h-(
 g-)
g-)
 5-p
5-p
 y-)
y-)
 c-)
c-)
 s-)
s-)
 d-)
d-)
 w-)
w-)
 :-h
:-h
 :X
:X



















Nice tutorial, thanks for sharing it.
ReplyDeleteThis was excellent thank you!
ReplyDeletenice man now works on may blog ...thanks
ReplyDeletehttp://100computertricks.blogspot.com/
Good Blog Post, Keep Going!
ReplyDeleteThanks! I have tried to do this for TWO DAYS and your tutorial is the only one that worked. I have two question: 1) How can I "align right" my custom button and 2) How can I have the "read more" page open in a new window?
ReplyDeleteDidn't work for me. Came up looking regularly with an addition spacing or regular break /br> No read more link or anything. Help!
DeleteAnswer 1) add <p align='right'> before img url and </p> at the end.
Deleteyour image code will look like this :
<p align='right'><img src="http://image-URL.png"/></p>
answer 2) add target="_blank" in image url. Like this
<img target="_blank" src="http://image-URL.png"/>
and 2nd Anonymous guy :) read this post again this works
Tip: search for ( jump-link ) in your html code .... Hope that works.
nice post for educational mews- http://gsbharaj.blogspot.com
ReplyDeleteThanks for your tips. It works fine :
ReplyDeleteHere's how it looks in My blog : http://it-n-careerz.blogspot.com/
cool this worked for me....!! my blog:http://interestinginfo4you.blogspot.in/
ReplyDeleteExcelent it was easy and very clear, thanks
ReplyDeleteReally great idea! Thanks for the tutorial, I already applied it to my new blog :)
ReplyDeleteThanks alot very helpful :D
ReplyDeletethats better to add image as read more or continue reading :)
ReplyDeleteMy image I want to use is saved to my mac desktop. How do I get the URL? I've tried tiny pic, picasa etc… but blogger keeps telling me that the link is wrong.
ReplyDeleteupload your image in blogger new post , then click html and get the link of your image.
DeleteThese information are quite good. In Chennai, best digital marketing services. We offer the best website design along with other digital marketing services.
ReplyDelete